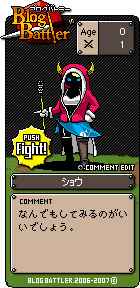
ブログバトラー!
ブログで戦えるらしいので、やってみた。
とは言っても、はてなはJavaスクリプト使えないので、
ブログバトラーにログインした状態で、以下をアドレスバーに入れて戦って下さいな。
javascript:void(function(){ var id='2187';var b=document.body;var d=document.createElement('div');b.insertBefore(d, b.firstChild);d.innerHTML='' })()
IE使わないと、動作しませんでした。*1
ってか、戦ってもらうだけに設置するなら普通にこれでいいんじゃねぇの?
絵は表示されないけど。
<a href="http://blogbattler.com/battle.html#home_id=自分のID"><img src="http://blogbattler.com/noscript.gif" height="288" width="140" alt="ブログバトラー"></a>
まぁ、これが流行るかどうかも知らないけど。
ドラクエ世代にはたまらない一品です。
ほかの人のために、ちょっと記載。
できるは読まなくても知っているでしょう。
キャラIDの抽出方法ですが、タグ抽出画面で記載されている以下がそれに当たります。
<script id="blogbattler" type="text/javascript" src="http://blogbattler.com/js/blogbattler.js#2187"> ←ここの数字が自分の戦闘用ID </script><noscript><a href="http://blogbattler.com/"><img src="http://blogbattler.com/noscript.gif" height="288" width="140" alt="ブログバトラー"></a></noscript>
なので、俺の場合、以下のように記述すると、作成できます。
<a href="http://blogbattler.com/bbparts.swf?movie=http://blogbattler.com/bbparts.swf&wmode=transparent&id=2187"><img src="http://blogbattler.com/noscript.gif" height="288" width="140" alt="ブログバトラー"></a>
これ。

いろいろ弄れば、キレイにサイドバーに出るか。
追記:
いろいろ遊んでみました。
サイドバー、Web拍手の上につくりました。
ぜひ、戦ってみてちょ。
ってか、今日はじめて知ったのになんでこんなにサポートしてんだ?
追記 その2:
β2のリリースに伴って、画像が表示されなくなりました。
ガゼさんのところに報告したつもりなんですが、
コメント削除されたっぽいなぁ。